By Ian Booth on 29 Aug 2019

Running a successful, fast-paced, high-inventory e-commerce or dropshipping enterprise, the reality of handling out-of-stock products is par for the course. Every e-commerce business will need to remove a product from its inventory at some point. But, one of the biggest mistakes most E-commerce businesses make is deleting or disabling out-of-stock products without SEO in mind.
Whether you’re an established business or a one-day start-up, out-of-stock products can negatively impact customer experience, and if not handled correctly, can prove damaging for a site’s SEO performance.
To make sure your website stays optimised and visible for your targeted product search queries, you must proactively manage your out-of-stock product pages with an SEO strategy in mind for out-of-stock products.
The following guide aims to help to provide a best practice framework for eCommerce teams on how to manage out-of-stock products for SEO in the following common scenarios;
- Temporarily out-of-stock
- Discontinued Products
What Are 404 Errors?
Out-of-stock products when either removed (deleted) or disabled will cause a 404 status code error. A 404 status code indicates that there has been a connection with the server requesting the page, but the server was unable to find the page in question.
Why Do 404 Status Code Errors Occur?
The most common example of why 404 status code errors happen on an ecommerce website is as a result of out-of-stock products. But your customers may stumble on to a 404 page for other reasons including;
- A mistyped URL
- Discontinued Products
- Disabled products
- Redirect Errors
- URL Changes
Let’s explain why these may happen specifically to an E-commerce website.
Mistyped URL
Mistyping URLs can happen very easily. For example, a typo or even leaving out one character in a web address will cause a 404 error.
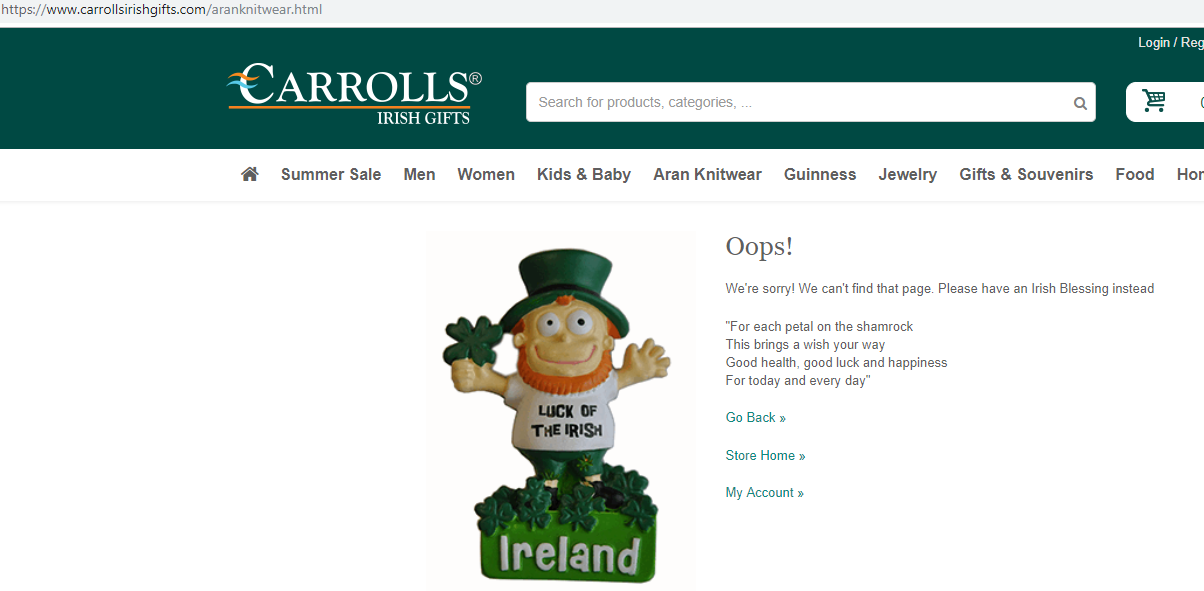
For example; Take the Carrolls Irish Gifts Aran knitwear page;
https://www.carrollsirishgifts.com/aran-knitwear/
If we were to manually type it into a browser, but forget to include the separator in the URL slug;
https://www.carrollsirishgifts.com/aranknitwear
This would result in a 404 error;

It’s not uncommon for developers to make mistakes when hard coding a website. They may unintentionally leave out characters in a URL. Marketers can also be guilty of this too. For example, mistyping a product URL in an email promotional campaign.
The developer scenario is fairly easy to diagnose when performing a technical website crawl. You could check the internal links to a particular 404 page using a tool such as screaming frog. However, the email campaign may be a bit harder to diagnose. You might think that your sales email campaign performed terribly due to a low sales return. Often times, this is due to a mistyped URL, which would have resulted in a 404 (or a 410 error, as is common in many eCommerce platforms) to the end customer and caused an understandably low conversion rate.
Therefore, it’s always a good idea to send a test email before bulk sending an email campaign to your prospective customers.
Internal Links to Discontinued Products or Temporary Unavailable Products
Internal links to products from blog posts are one of the biggest culprits of 404 errors on an e-commerce website. Generally what happens is that there is a new line of products, or even seasonal products come out. As part of the content marketing strategy, you might create a top of the funnel blog post that captures the searcher intent and links to the new products you are trying to sell to your audience. However, over time these products get discontinued or even become temporarily unavailable.
Although the marketing campaign for these products is over, they are still linked to from these blog posts.
This is a classic example of where an e-store will create a blog post and marketing campaign around a particular promotion.
Without using an SEO Crawler to identify these errors at scale, you could check this same blog post using a free chrome extension such as Check My Links which does exactly what it says on the tin!
Redirect Errors
Redirect errors on an e-commerce website are another common issue when a product goes out-of-stock. Typically this occurs when a redirect is put in place to a similar product. At this point, it does not cause the product to 404 as it will be redirected via a 301 (not a 302 redirect). The 404 error can still occur if this new product or category in time gets deleted.
This would then cause an even larger crawling issue. If done excessively on a large e-commerce store, this error would result in a broken redirect chain, a reduction in page speed, and a massive waste in crawl budget.
Be sure to replace all instances of internal linking to a discontinued product page and don’t forget to update blog posts when out-of-stock products happen.
Why Should I Care About 404 Errors for SEO?
Although 404 errors won’t cause your site to get penalised, excessive 404 errors can negatively impact a website’s SEO, as crawl budget is being wasted when a search engine bot is finding these dead pages while crawling your site. It’s also a massive negative if Google is serving these pages to loads of users and it leads to a poor experience for their users.
Are Out-of-Stock Products Bad for SEO?
Products going out-of-stock is an inevitable part of running an e-commerce business. Careful stock-handling and sales projections can help you to manage your stock level, but you also need to think about how you deal with presenting out-of-stock product pages to your website visitors and the Google bot.
Deleting or ‘disabling’ product pages for out-of-stock products is not usually a great idea. Google will still have these pages in its index. This means that searchers who click through to these items on a SERP will end up on a 404 ‘not found' page.
404 Pages Do Not Pass Pagerank
By serving these URLs, you’ll also lose out on any “link juice” obtained via external sites linking directly to your products, and this is something we’re keen to avoid at all costs, as we know how hard it can be to build authority to eCommerce product pages.
Using 301 redirects to send users to your homepage or another page on your site when they hit a dead product page is an option we see implemented occasionally. However, although this is a better solution than letting the pages 404, these redirects are intended for “permanently moved” pages, and if you have lots of unnecessary redirects or a chain of redirects, this is also bad news for your SEO.
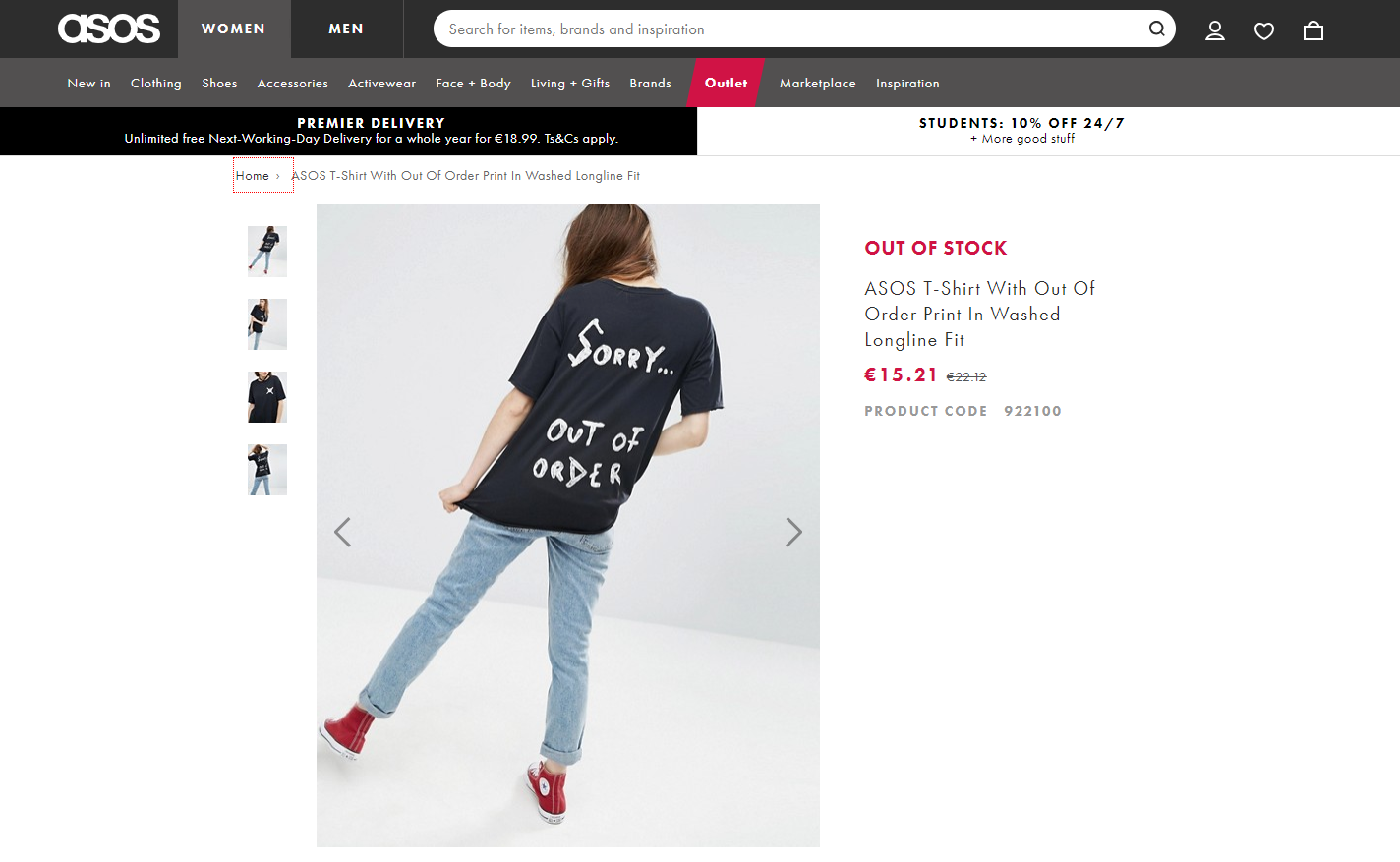
The third, most commonly used option is to simply leave your product page as it is, employing an “out-of-stock” message when required. Your site won’t be throwing up any error codes, but your site visitors won’t be getting what they want either. In fact, they may just hit the ‘back’ button in frustration, known as ‘pogo-sticking’ back to the SERPs, skyrocketing your bounce rate and signalling to Google that your site is not delivering a good customer experience.
As well as the issue of contributing to a poor user experience, these product pages will waste your crawl efficiency. Google allocates a set crawl budget to each site and if it’s used up on old product pages, your newer and more important pages might not get indexed.
Why You Should Create a Custom 404 Page for Out-Of-Stock Products
If your webstore is set up correctly, it will return a 404 page and never 302 redirect to internal search pages.

What is a Good E-Commerce 404 Page Example?
We always recommend creating an engaging custom 404 page to improve usability and capitalise on the opportunity to provide visitors with a helpful, friendly response to a 404 Error. A good 404 page will help increase user retention and avoid losing potential customers due to the inherent frustration of not finding what one is seeking in an increasingly impatient, mobile-first world wide interweb!
Key features such as a search box, related products, links to relevant blog content and most-popular items are always a welcome sight on a well-built custom 404 page, particularly on an eCommerce site where out-of-stock items tend to trigger 404 (not found) or 410 (gone) response codes more often than other websites.
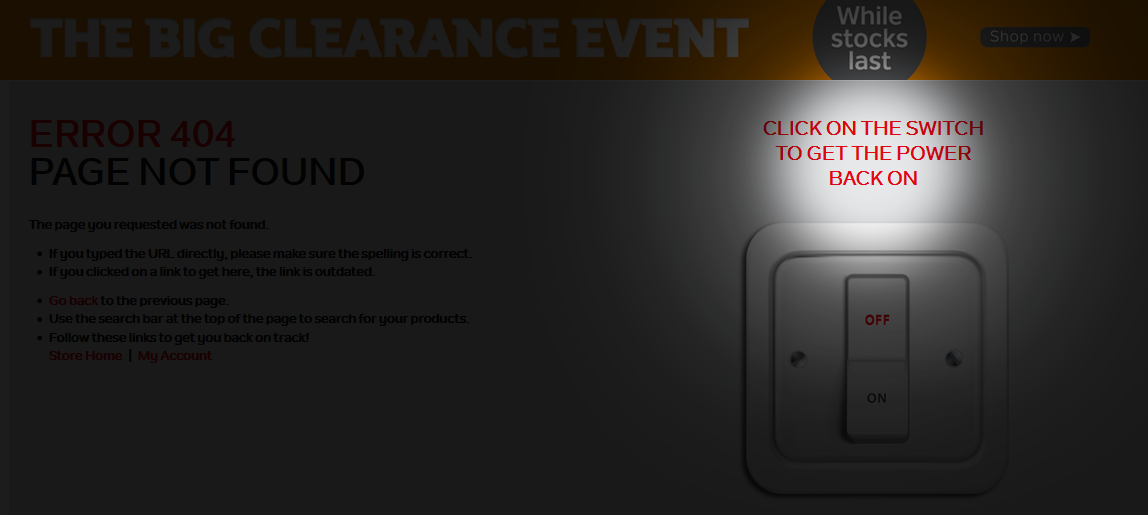
It makes sense not only to provide a great UX on a custom 404 page, but to try and have a bit of fun with it and sprinkle some charisma/brand ToV in there too, to keep disappointed users onboard and give them something so they reconsider bouncing. The 404 page employed by the Irish online retailers DID Electrical is a fantastic case-in-point, with some funky light switch functionality adding a touch of class to the experience:

Here’s some other great examples of custom 404 pages you can choose from and apply your own creative touch to in order to help differentiate from the standard ‘computer says no’ messaging we all tend to bounce from!
How to Find Out-Of-Stock or Deleted Products on an E-Commerce store?
There are a few ways that you can look for out-of-stock product links and bad internal links in general, on your website.
- Google Search Console will raise website errors, eventually. In your ‘coverage’ report, you’ll see any issues that may have arisen, including 404, 410, 500, soft 404 and similar errors that have prevented efficient crawling of your site. You can even see product information under a new report in enhancements.
- Website crawling tools such as Screaming Frog can be used to crawl your site and view the response codes of any links on your site at the time. This is the best way to be proactive in finding and fixing bad links on your website.
How to Manage Out-Of-Stock Products on Your E-Commerce Site for SEO
Ok, so if you are still with me, you now understand why it’s a bad idea to just delete product pages for out-of-stock items. Leaving your product pages up in their current condition is not the best plan of action either.
This is a bit of a dilemma, and it may seem like you’re stuck between a rock and a hard place. Unfortunately, there’s no neat “ideal” solution, but there are best practices to help e-commerce site owners deal with this situation. Like most SEO advice, it all comes back to delivering the best user experience you possibly can.
Put yourself in the shoes of a user who’s landed on your site after searching for a particular product, they click onto your site and the product is out-of-stock. How can you still deliver a good experience to that user?
As discussed, you essentially have three main options:
- Delete the product page so the user ends up on a 404 error page if they click a link to the product
- 301 redirect the product page to another similar product or parent category page on your site
- Leave the product page as it is with a call to action with similar product options.
It’s a case of choosing the “lesser evil”, and the best option depends on several factors. To help you best manage out-of-stock products, we have put together the following scenarios to help you decide on what to do;
Temporarily Out-Of-Stock
"Temporarily out-of-stock products that are temporarily out-of-stock with a supplier, but we do not have a ‘due-in date’, therefore, cannot allow orders and do not want to display on the site"
It’s completely normal for products to be out-of-stock for a limited time, and if you’ll be restocking the items in a week or two you don’t want to do anything drastic.
On the other hand, you want to limit the potential negative effect that a high bounce rate and poor user experience will have on your rankings for users that land on your site and see an “out-of-stock” notice, with no guidance on what they should do next or estimation of restocking time.
Keeping all this in mind you should:
- Keep the product page up with a clear notice to show that the item is out-of-stock temporarily, as well as an estimated restocking date.
- Use product page structured markup to notify search engines that this is a product page for an out-of-stock item.
- Allow the user to backorder the item, or provide their email address to be notified when it is restocked.
- Suggest and link to alternative products that are in stock.
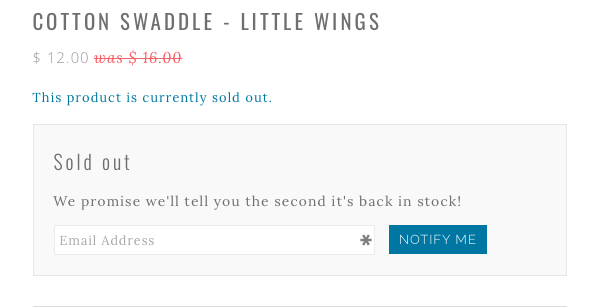
If the product is only temporarily out-of-stock, it’s best to keep the page live – you don’t want to 404 or 301 redirect these pages, as the product is only unavailable temporarily due to supplier issues. Unselect product from the category page and notify customers that this product is out-of-stock.
Show related products and include an email capture form to notify customers when the product comes back in stock.Seasonal Products also fall into this category, simply orphan these category pages and products from the Top Level Menu.
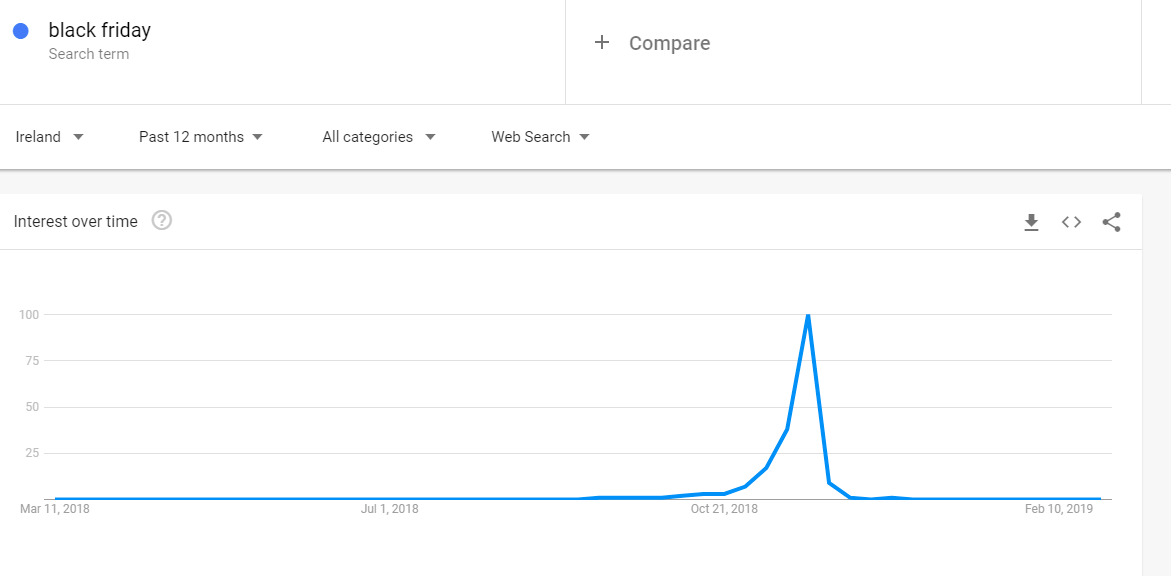
Similar to the idea with this Black Friday Ireland Page example from D.I.D. Electrical:

Discontinued Products
Discontinued products are permanently out-of-stock products. Discontinued products happen for several reasons including end of line, or once-off product offers.
For items that you have removed permanently from your inventory, the options are not quite as clear-cut for a website manager.It’s frustrating for a user to land on a product page for an out-of-stock item that will never become available again, but you also don’t want to lose the traffic and SEO benefit that this product page may be providing you with.
In this case, you need to consider three questions about your product page:
- Does it have external links from authoritative sources?
- Is it garnering organic impressions and clicks?
- Is it generating sales or conversions?
The Product Page Has External Links
If you have some valuable backlinks from other websites/blogs linking to your product, then you want to make sure that the link juice is redirected to another similar product on your website. This is the situation in which you want to use a 301 redirect – ideally to a closely related product. If you don’t have any other similar products, link to the main product category page instead.
Important note: do not redirect all product pages to homepage just because they have external links, this may cause them to be classified as a soft 404 error and may lose their link equity.
How To Check If My Product Page Has Backlinks:
You can use tools like Ahrefs, Moz Link Explorer, Majestic or even Google Search Console, to check external links to your individual product pages.
If The Page Has No Links But Is Getting Traffic
Even if your product page doesn’t have any significant links, it may still be getting a decent amount of traffic from organic search and other sources.Just as you don’t want to lose the link equity of your product page backlinks, you need to make sure you’re not wasting the valuable traffic that is coming to your site.
You have two options here: you can either 301 redirect visitors to another page on your site, or you can leave it up to them by making sure there are clear links on your product page to other related products and useful pages on your site.
To decide on the best course of action, you need to look if the page is converting (driving sales on other product pages). This is where you’ll need to dig into your Google Analytics data to track your “assisted conversions”, or conversions that occur on a different page to the one they landed on originally.
You can see this information in Google Analytics under Behavior > Site Content > Landing Pages and choosing “eCommerce” from the conversions dropdown. Choose “Organic Traffic” as your segment, set the date range to a period after your product went out-of-stock, and either export the data to a spreadsheet if you have a lot of product pages to check, or type the product page URL into the search box for a single product page.
Product Pages That Aren’t Converting
If your revenue figure is zero then it’s not converting, but you still want to make use of the traffic landing on your page.
The best option here is to set up a 301 redirect to a similar product page. Ideally, you should also inform the user that you’ve redirected them because the product they clicked on is out-of-stock.If you choose this option, make sure to check your analytics in a month or two to see if it’s started to drive revenue. If your redirection hasn’t made any difference, this is a good sign that you should just delete the page entirely.
You should also not simply redirect to your homepage, as Google classes this type of redirect as a “soft 404 error” and this is considered bad practice (i.e. it may have a negative effect on your SEO).
Product Pages That Are Converting
This is good news as it means your product page is still being useful, even though the product is out-of-stock.
However, you may still be able to optimise your conversions. Make sure you’re linking to other relevant products (and make sure they’re not out-of-stock too!). You could also direct the user to category pages and other useful pages on your site.
For product pages with no links and no traffic:
There’s no SEO benefit to old product pages that are neither generating traffic nor sales. If this is the case, you should delete them (make sure you have a useful 404 error page in place) and submit the URLs to Google Search Console for removal from the index.
UX and CRO Tips for Out-Of-Stock Products
If you’ve decided to keep your out-of-stock product pages because they’re still providing you with traffic or SEO benefit, it’s vital to make sure they’re well designed to convert customers even if they land on a sold-out product page.
Remember, a poor user experience will not only affect your sales and conversions but can also be a negative factor for your SEO. Hitting an out-of-stock product page is always going to be disappointing for a potential customer but there are ways you can mitigate this disappointment.
First, here’s what not to do:
- Don’t hide your “out-of-stock” message until the user has made a purchase decision and added the item to their cart, or put it in small print so it’s not immediately obvious
- Don’t redirect to the product category page without warning or explanation. This is both confusing and annoying.
- Don’t put up a useless 404-page offering no guidance on how the user should proceed.
- Don’t redirect to another product without informing the user. This can also be very confusing.
Instead, you want to optimise your out-of-stock product pages to provide a good customer experience as well as (hopefully) increasing your conversions. Here are some UX and CRO considerations for out-of-stock products:
Be Clear to Users
As well as stating that the product is out-of-stock and when it’s expected to be restocked, the customer will appreciate it if you explain why the item is out-of-stock.
This may be due to unexpected demand, problems with your supplier, or other issues – whatever the problem, the customer will appreciate a clear reason and an assurance that you’re working to overcome it. It’s also vital to make sure that your product pages are designed well, especially if you offer different variations of a single item.
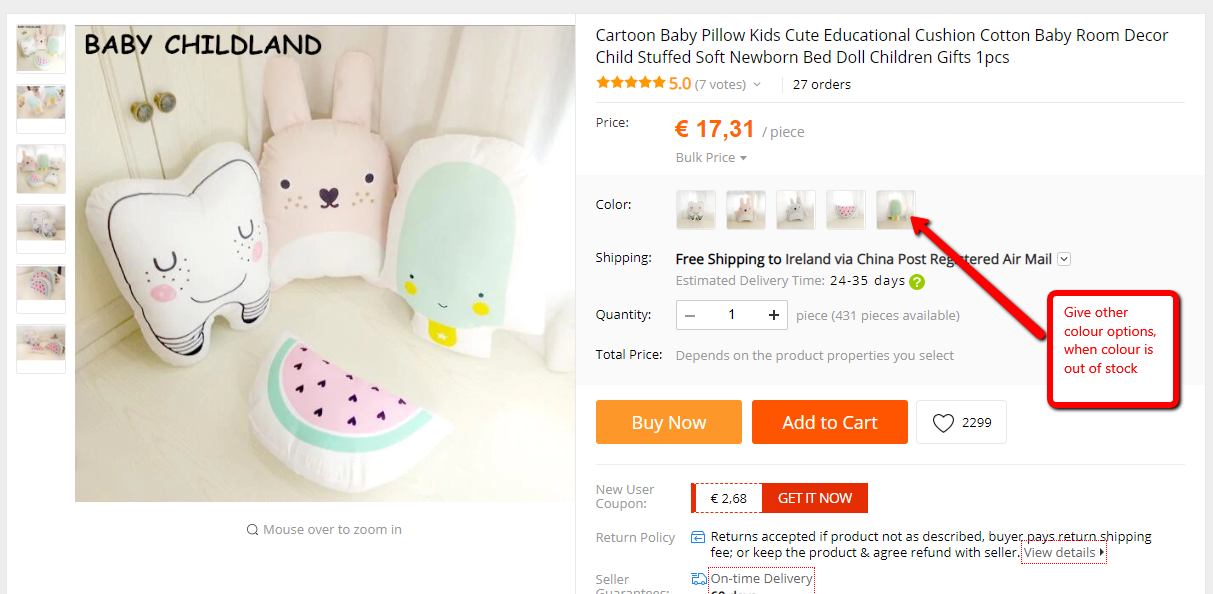
If an item is available in various colors, sizes, or other options, make sure it’s clear which versions are out-of-stock before the customer selects them. If different variations have different prices or if there’s a special offer on certain options, this should also be clear from the outset.
Give Advance Warning (where possible)
Well-implemented stock control systems not only help you to manage your stock levels, but are also helpful and informative to your customers.
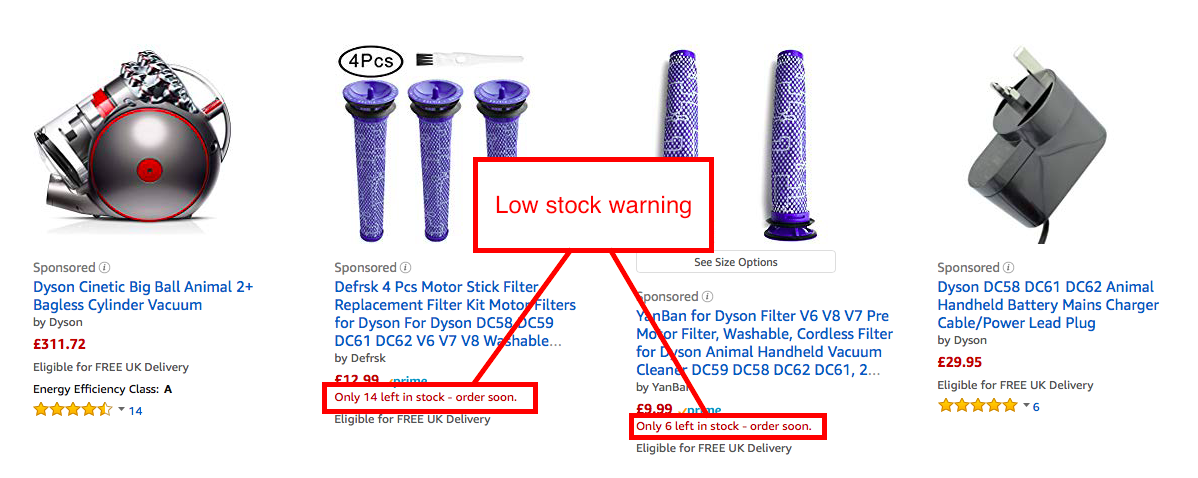
If a user is browsing your site and sees a “low stock – less than 10 items remaining” message on your product site, they’ll know to go ahead and make the purchase straight away if they want the item. Scarcity is a great sales booster.
Without this extra information, a customer who is taking their time to make buying decisions might return to the product page at a later date and be disappointed and surprised by an out-of-stock message.

Put Out-Of-Stock Alerts on the Product Search and Browsing Pages, Not Just the Product Page
There’s nothing more frustrating than clicking through to a product from a product category or listing page, only to find that it’s sold out.
Make sure that the “sold out” message is clear in every location that a user may find these products. As well as text, visual signals such as a red X or greyed out image can help to make this clearer, or you can choose to simply not list out-of-stock products in search results or category pages at all.
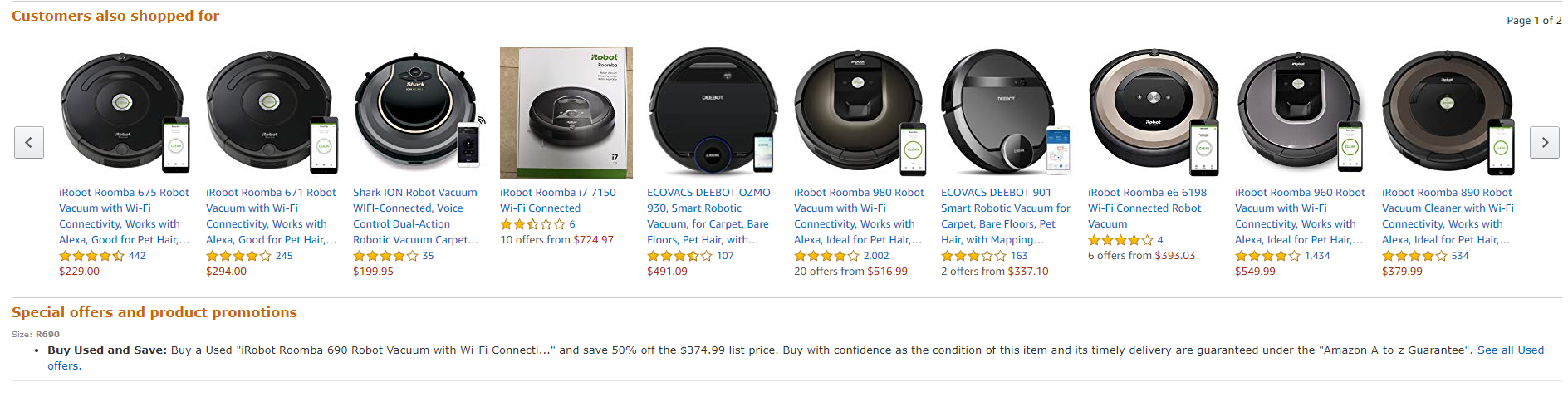
Suggest Similar or Related Products
An out-of-stock product doesn’t have to mean a completely lost sale. Instead, you should use your product pages as an opportunity to cross-sell and suggest a different item. This provides a better experience for the user and helps to improve your conversion rate too.
One example of a company doing this strategy very well is Amazon. Not only do they link to related products on every page, but they also inform customers if they’re looking at an old version of a product and indicate when a product is likely to be restocked.

Capture Customer Contact Information
Not all customers necessarily want to buy immediately. If the product they really want is out-of-stock but will be restocked in a few days, make sure you capture their details so you can inform them when the item is available for purchase again.
This also gives the opportunity to get the customer on your mailing list for future sales opportunities and relationship building.
TL;DR "too long; didn't read."
While careful stock management may reduce your occurrences of out-of-stock items, it can’t eliminate them entirely – this is just part of running an eCommerce business. Product pages for out-of-stock items can be bad for SEO if you’re not careful, but with proper planning, they can also help to maintain your products ranking signals, bring in traffic, and drive more sales.
Crucially, remember to keep the customer experience top on your priority list when you’re dealing with out-of-stock products. Those who delight their users most will ultimately reap the abundance of reward available to them within an ever-evolving, highly-competitive eCommerce environment.. and the stats back that up!






.png)
.png)







_2025.png)

