By Iulian Grecu on 21 Jun 2023

Are you struggling to track your website visitors accurately in today's privacy-conscious world? The traditional methods relying on cookies and third-party scripts are becoming less reliable, impacting your visibility and data accuracy. But fear not, there's a powerful solution that can enhance your digital tracking setup: server-side tagging.
Let's dive into the details. In the past, most web browsers relied on cookies to identify users, requiring website owners to implement third-party tracking software directly on their websites. However, recent privacy and security changes, like cookie consent regulations, have significantly affected tracking capabilities. Users that arrive on your site and do not give cookie consent are essentially, not tracked or reported in Analytics. The drop in visibility can range from a noticeable 10% to a staggering 60%.
We know regulators are working to protect users' privacy and limit access to their data by companies like Google and Meta. Meanwhile, Google Chrome plans to phase out third-party cookies by the second half of 2024, while Safari implemented Intelligent Tracking Prevention (ITP) back in 2017.
Considering that nearly 90% of users utilize these two browsers, finding alternative solutions that enhance measurement and accurately track marketing activities is critical. This is where server-side tagging comes into play, capturing the attention of both marketers and developers looking to optimize their tracking methods.
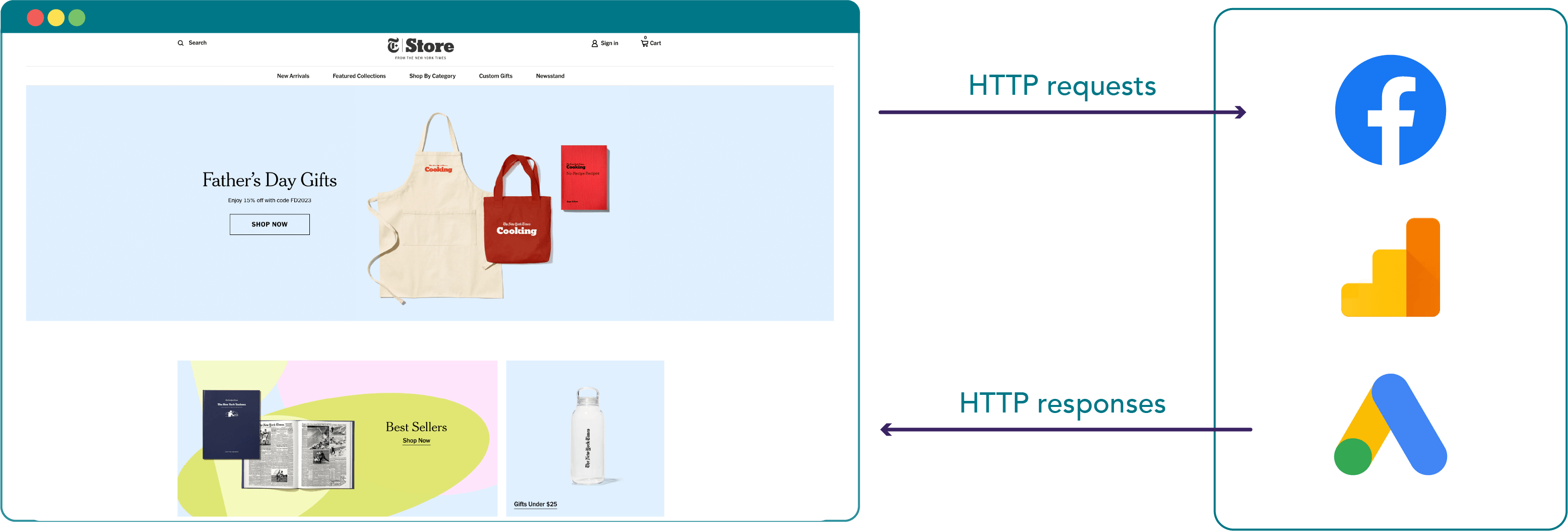
How does regular tagging work?

Let's explore how it works. In the traditional client-side tagging approach, a single Google Tag Manager (GTM) container sits on the website or app, housing all the necessary tags, triggers, and code for tracking user interactions. When a user visits a page, the container activates, loading associated tags, and dispatching event data through HTTP requests to various platforms like Google Analytics, Ads, and advertising partners such as Facebook, Pinterest, LinkedIn, and TikTok. However, this approach has its drawbacks, including longer website loading times, vulnerability to cross-site tracking, data transfer laws, PII leaks, and XSS attacks.
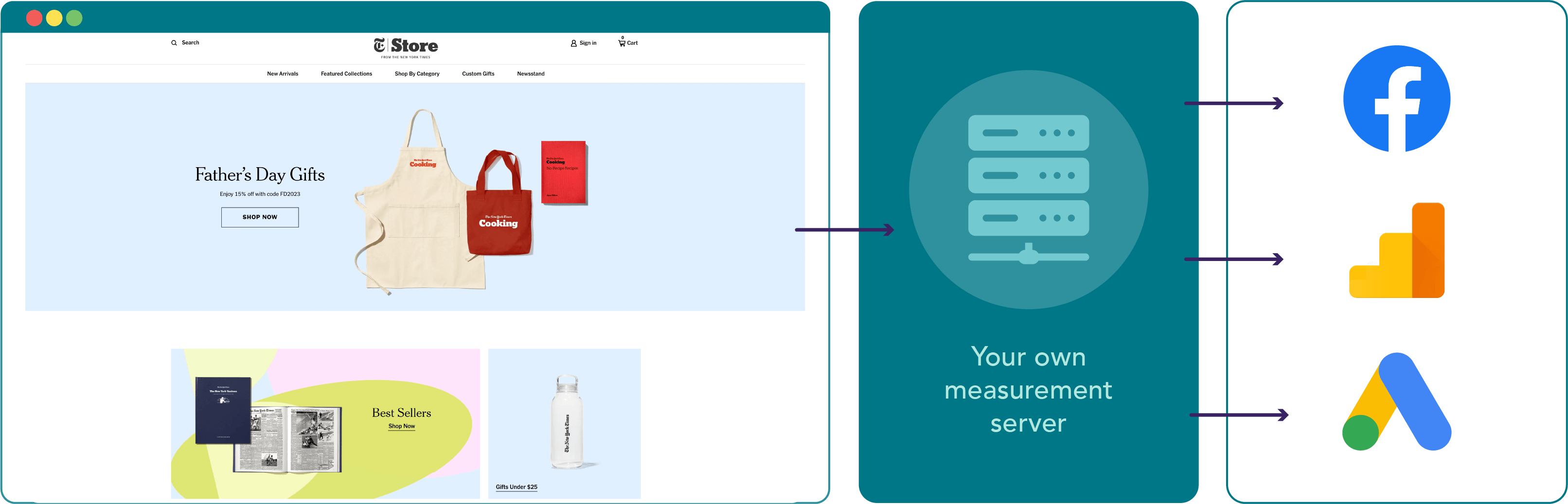
How does server-side tagging work?

Now, imagine a more efficient and secure method: server-side tagging. In this setup, your website communicates solely with your server, typically on a subdomain like metrics.yourwebsite.com. This provides you with full control over the data being sent to partners.
With server-side tagging in Google Tag Manager, you have the power to ensure data security while leveraging various data processing strategies. For instance, you can anonymize IP addresses, process customer personal information, and implement data enrichment or data cleansing techniques. The setup involves two containers: a web container on your website or app and a server container in the cloud.
The web container is specifically designed to monitor user interactions, generate events as HTTP requests, and dispatch relevant information. On the other hand, the server container acts as a gateway, receiving all HTTP requests from the web container. This offers a valuable opportunity to establish processing rules before sending data to Google products or even third-party vendors like Facebook CAPI.
Let’s further explore the potential of this comprehensive setup, where data security and optimized processing go hand in hand.
Benefits of Server-Side Tagging
Here's why server-side tagging is a game-changer:
1. Performance gain
By streamlining the communication process, your website interacts directly with your server, reducing friction and improving efficiency. Consequently, your website's speed increases as loading times are shortened.
2. Data Accuracy
As third-party cookies face challenges from ad-blockers and browser settings, accurately tracking users becomes more difficult. However, with server-side tagging, cookies can be placed in a first-party context, unaffected by ad-blockers or browser preferences. Implementing server-side tagging can significantly boost the amount of traffic visible in your reports, providing a wealth of data for your marketing campaigns.
3. Security and Control
Integrating third-party scripts on your website always carries certain risks. By moving these scripts to your server, you gain greater control over the data collected and sent to external parties like Google and Facebook. This reduces the chances of unintentionally releasing personal information.
4. Data ownership and control
By sending data to your servers first, you retain full ownership and control over which information is shared with third-party vendors. Furthermore, services like Google Cloud offer seamless data transfer to data warehouses for further analysis.
How Server Side Tagging can make you a better marketer
So, what improvements can you expect in your marketing campaigns? Let's take a closer look at some examples.
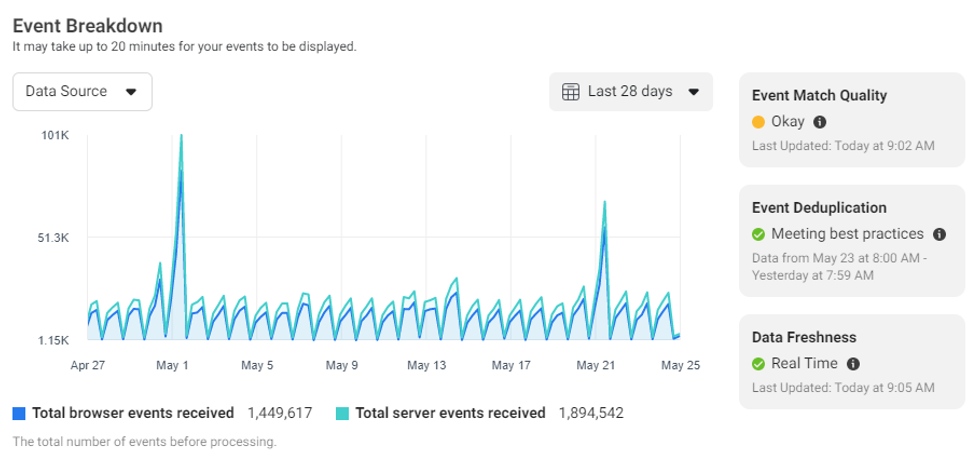
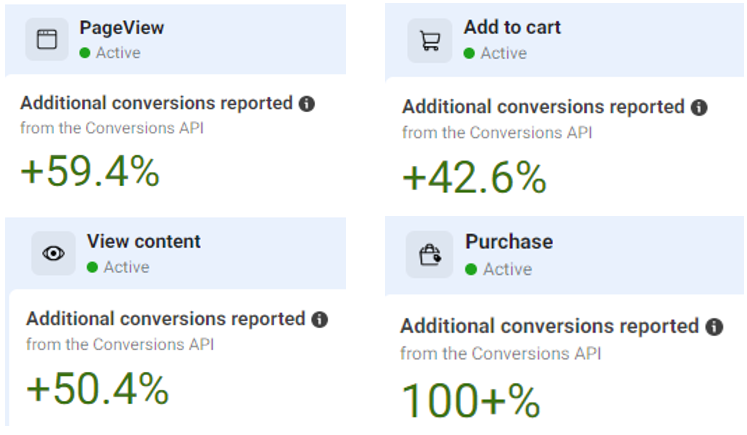
Facebook CAPI integration
When integrating Facebook's Conversions API (CAPI) with server-side tagging, we've observed around 30% more events collected compared to traditional client-side implementations. This increased volume of data allows algorithms to improve faster, boosting campaign performance.


We’ve also seen cases where Facebook CAPI will improve event data by 60% for PageViews and even 100% for Purchases.
Google Ads Campaign performance
Similarly, Google Ads tracking benefits from server-side tagging, particularly in complying with EU cookie laws. Client-side tagging can be affected by ad-blockers or browser settings that hinder tracking, while server-side tracking remains resilient. We've seen conversion increases of approximately 20%, though actual results may vary based on your specific setup.
Ready to take advantage of server-side tagging for your company?
Get in touch with us!
If you're interested in learning how to set up server-side tagging, visit the official Google developer website for in-depth guidance and resources.
In summary, server-side tagging is a potent tool for improving website and app performance, ensuring data privacy, and enhancing data quality. By adopting this comprehensive digital tracking strategy, you gain control, flexibility, and the ability to navigate the complexities of today's online environments. Don't let the changing landscape hinder your tracking capabilities—take control with server-side tagging.
Further reading and resources:
- Setting up Google Ads remarketing and conversion tracking
- Manual setup guide and settings for the Docker image
- Recommended production settings for Google Cloud App Engine
- Google Cloud Pricing Calculator
- Deploy Server-side GTM in Amazon AWS
- Deploy Server-side GTM in Microsoft Azure
- Deploy Server-side GTM with Cloud Run


.png)
.png)







_2025.png)

