By Sean Markey on 4 Aug 2021
Since Google’s first announcement (May 2020) that Core Web Vitals will become part of their Ranking Algorithm, plenty of “What is..”, “How to Improve” and “How to Prepare” style articles have been published by many knowledgeable people, with a treasure trove of helpful information freely available on the web.
This is not that type of article.
Here at Wolfgang we know that if we answer the “Why” questions first, and answer them as comprehensively as possible, the “What is.” and “How to..” information makes a lot more sense.
Why is Core Web Vitals Important?
To fully understand how critically important Core Web Vitals are to a business, we need to first look at what Google is trying to do by making it part of their ranking algorithm.
Q: What are the primary goals behind Core Web Vitals?
A: Core Web Vitals are a set of user-centred metrics that Google uses to quantify key aspects of the user experience in the real world. The Core Web Vitals measure aspects of web usability such as load time, interactivity, and the visual stability of content on web pages as they load.
There is a very popular saying that states: “If you can measure it, you can improve it.”
With this in mind, it’s easy to see that Google’s primary goals with Core Web Vitals are not just to speed up page load times but more so to measure the perceived user experience (often called ‘UX’ in digital marketing circles) of a page-load.
Why Does User Experience Matter?
Now that we know that a fast-loading page is not enough (how the user experiences that page load is more important), it’s easy to understand what to look for to improve the Core Web Vitals of a page.
Some examples of potentially annoying and negative user experiences are:
- When the web page is showing a blank screen while loading
- When buttons move around just as you are about to click or tap on them (it’s infuriating!)
- When the page looks like it has finished loading but does not respond when you try to use it.
At Wolfgang Digital, we understand the importance of user experience and how it can directly affect page and website conversions in a positive or negative way.
Simply put, a positive UX can directly increase the bottom line.
A recent case study of ours shows just how important Core Web Vitals are for business.
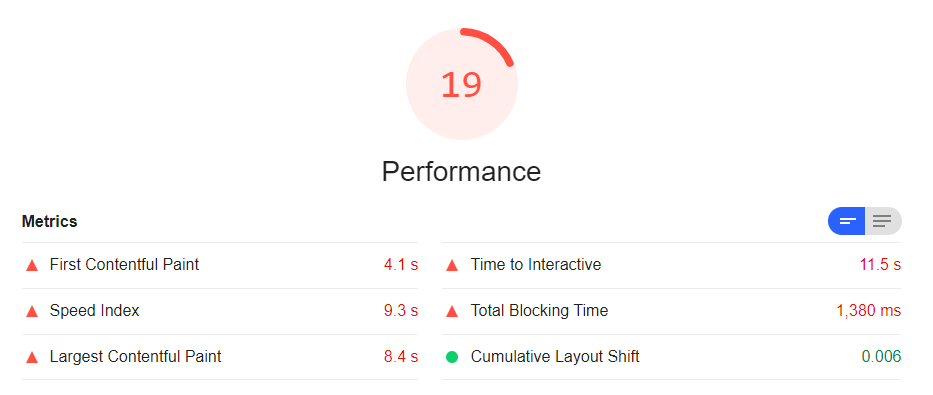
GSR Markets’ primary commercial page started off with a Performance score of 19.

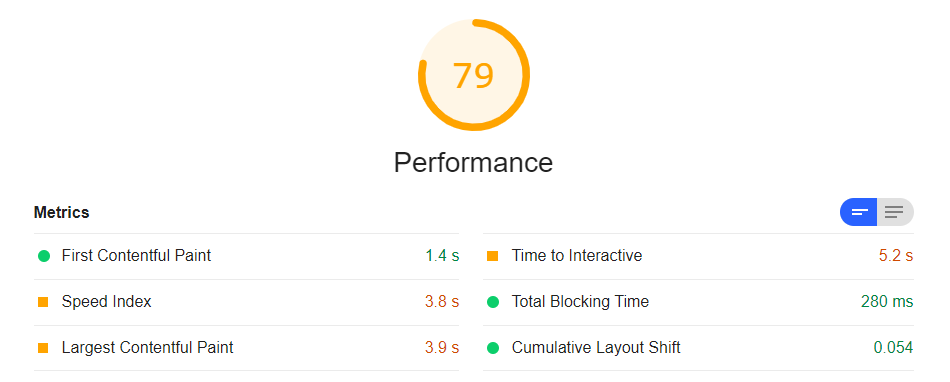
The SEO team at Wolfgang Digital worked on eliminating all render blocking scripts and removed all unused JavaScript. These initial adjustments saw the performance score increase to 79.

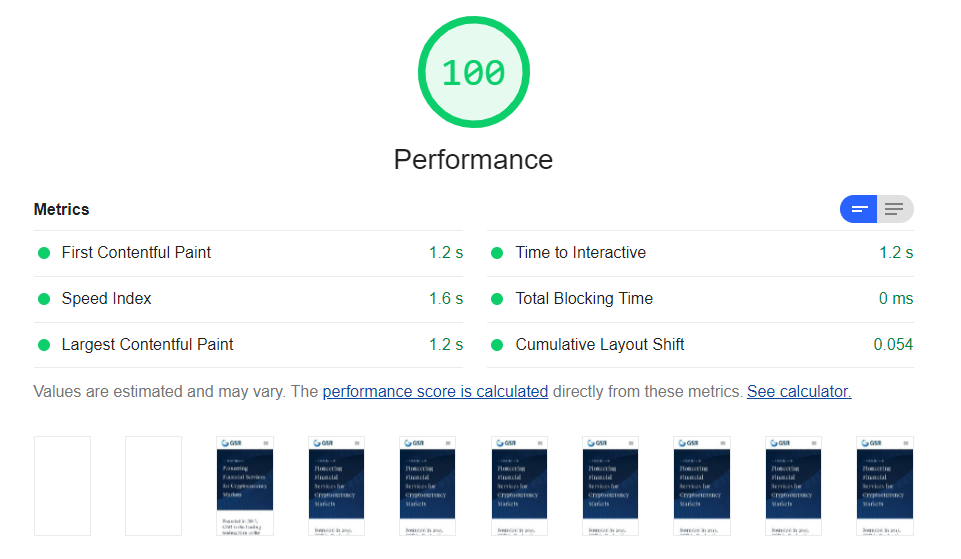
Further work on image dimensions and file sizes delivered near perfect results.

Have a click about on their website to see for yourself.
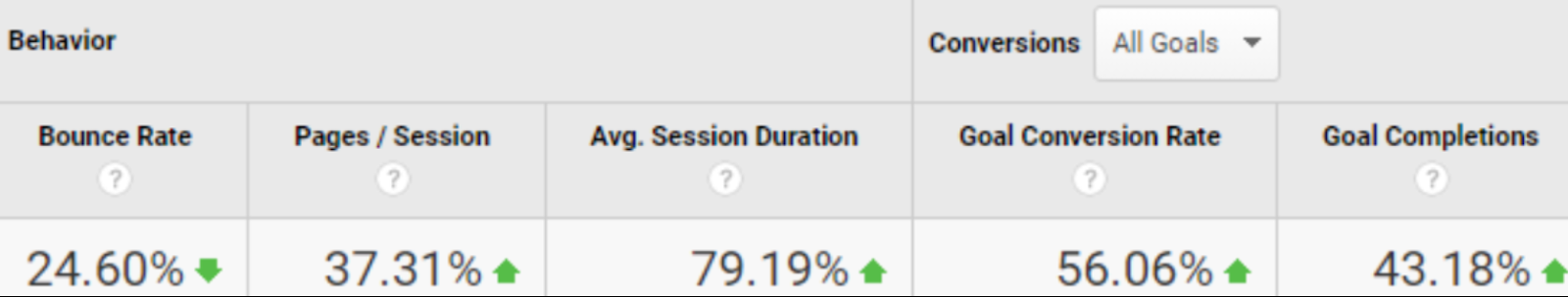
As a result of these speed and user experience improvements, GSR’s behaviour metrics improved considerably in the month that followed. The Goal Conversion Rate increased by 56%.

If you’d like to explore what we can do for your site in terms of Core Web Vitals, please send us a message and we can put you in touch with our SEO team.
So, with the two most important “Why” questions answered, we can move on to the ‘What’ and ‘How’ questions.
What are the most Important Core Web Vitals Elements?
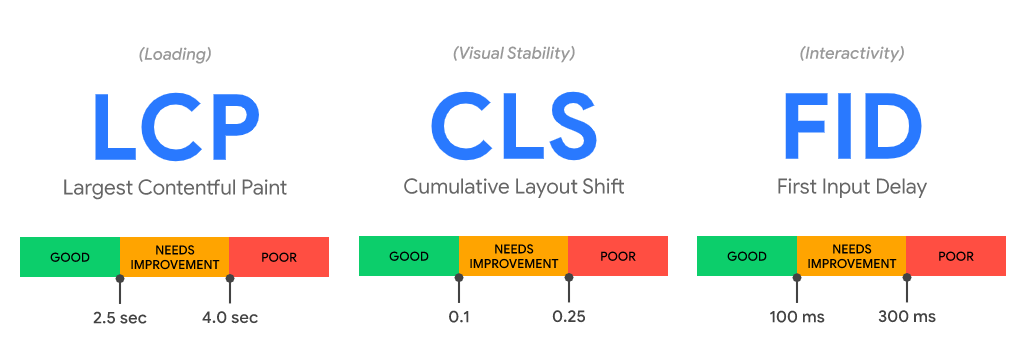
The metrics that make up Core Web Vitals will evolve over time. The current set (brought about at 2021’s CWV launch) focuses on three aspects of the user experience—loading, interactivity, and visual stability—and includes the following metrics (and their respective thresholds):

The image above represents the ideal metrics for Core Web Vitals (Photo: web.dev)
- Largest Contentful Paint (LCP) - This refers to how long it takes for a page to load from the time the user clicks on any link to the time the page appears on their screen.
- First Input Delay (FID) - This refers to the amount of time it takes before the user can successfully interact with your page. Clicking on links in the main menu and navigation bar, filling out forms, and opening “accordion text” on mobile devices are all examples of this. These are some of the factors considered for a positive user journey experience.
- Cumulative Layout Shift (CLS) - This is about the page's visual stability and ensuring that all elements load at the same time, rather than having one or two elements load with a time lag. Any elements that take too long to load can cause users to click on something they didn't intend to click on, resulting in a negative user experience. This is especially important when it comes to mobile devices, where there is much more margin for error when it comes to clicking.
More info on recommended tools to use and how these elements are being measured can be found here: https://web.dev/measure/ and https://web.dev/vitals/
How To Improve Your Site’s Core Web Vitals
Once you've measured the Core Web Vitals and identified areas for improvement, the next step is to optimise.
1. One factor contributing to a poor user experience is how long it takes a user to see any content rendered to the screen.
Largest Contentful Paint (LCP) measures when the largest content element in the viewport becomes visible. It can be used to determine when the main content of the page has finished rendering on the screen.
The most common causes of a poor LCP are:
- Slow server response times
- Render-blocking JavaScript and CSS
- Slow resource load times
- Client-side rendering
To fix these you should consider:
- Removing any unnecessarily third-party scripts
- Upgrading a slow web host.
- Set up Lazy Loading
- Removing large page elements
2. Although important, the above mentioned paint times do not capture load responsiveness: or how quickly a page responds to user interaction.
First Input Delay (FID) is a Core Web Vitals metric that captures a user's first impression of a site's interactivity and responsiveness. It measures the time from when a user first interacts with a page to the time when the browser is actually able to respond to that interaction.
The main cause of a poor FID is heavy JavaScript execution. In such cases, the browser cannot respond to most user inputs while it's executing JavaScript on the main thread.
To improve this:
- Break up Long Tasks
- Optimise your page for interaction readiness
- Use a web worker
- Reduce JavaScript execution time
To fix these you should consider:
- Minimize (or defer) JavaScript
- Remove any non-critical third-party scripts
- Use a Browser cache
3. Layout shifts can be distracting to users. Imagine you've started reading an article when all of a sudden, elements shift around the page, throwing you off and requiring you to find your place again. This is surprisingly common on the web, including when reading the news, or trying to click 'Search' or 'Add to Cart' buttons.
Cumulative Layout Shift (CLS) measures the instability of content. It looks at how much visible content shifted in the viewport as well as the distance the elements impacted were shifted.
The most common causes of a poor CLS are:
- Images without dimensions
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing “Flashes of unstyled text”
- Actions waiting for a network response before updating DOM
To fix these you should consider:
- Using set size attribute dimensions for any media (video, images, GIFs, infographics etc.)
- Making sure ads elements have reserved spaces
- Not adding new content above already rendered content.
How perfect do we need to be?
While Core Web Vitals is certainly an important piece of the puzzle, Google uses a variety of variables in its search algorithm, so Core Web Vitals alone will not propel you to the top or bottom of Google.
Even so, in an extremely competitive search landscape, any little advantage can help you get your content viewed ahead of your competitors, and unlike most of Google's ranking factors, this part of the algorithm is clearly defined. Google has actually told us what we need to work on and given us the tools to test it.
We should think about why Google has been so kind. They recognise that, while content is king, the user experience with which the content is presented to users is also crucial. Through informing us of these indicators, they are simply encouraging us to improve the internet for real users.
Of course, not every website will be able to achieve perfect CWV scores, but every little change we make will benefit actual people, making them more likely to choose you over your competitors, and that is what really matters.
If you’d like to find out more about what Wolfgang Digital can do for your site in terms of Core Web Vitals, please send us a message and we can put you in touch with our SEO team.


.png)
.png)







_2025.png)

